Innovative Today: We are going to reveal the top 10% developers secret about how they speed up WordPress and get 80+ Google Speed Insights without any cheat and tricks! just go with me step by step and we will be able to fix the WordPress speed, as well as ongoing issue’s that comes while doing the speed optimization + I will be guiding you how to handle it even if you don’t have techie knowledge.if in case you lost your control on website you can directly send message to us on live chat we are almost available 16+ hours a day and try to fix the issue for you asap if you have applied any of my methods.
The Minimum Results that we are going to get
We are sharing the best-optimized version for each browser, in this tutorial will also score above 90 but show you the behavior of a website’s how it has been distracting. So for me and top google experience’s above 80 is a good score for any website.
Website’s used for a tutorial.
1 – Agency Website – https://innovative-designer.com
2 – Services Website – https://www.kingremodelingla.com/
3 – E-commerce Store – https://qxrexpress.com/
Plugins that we will be using:
Applications used:
1 – Adobe Photoshop CS5
1 – Analyze Your Website Score:
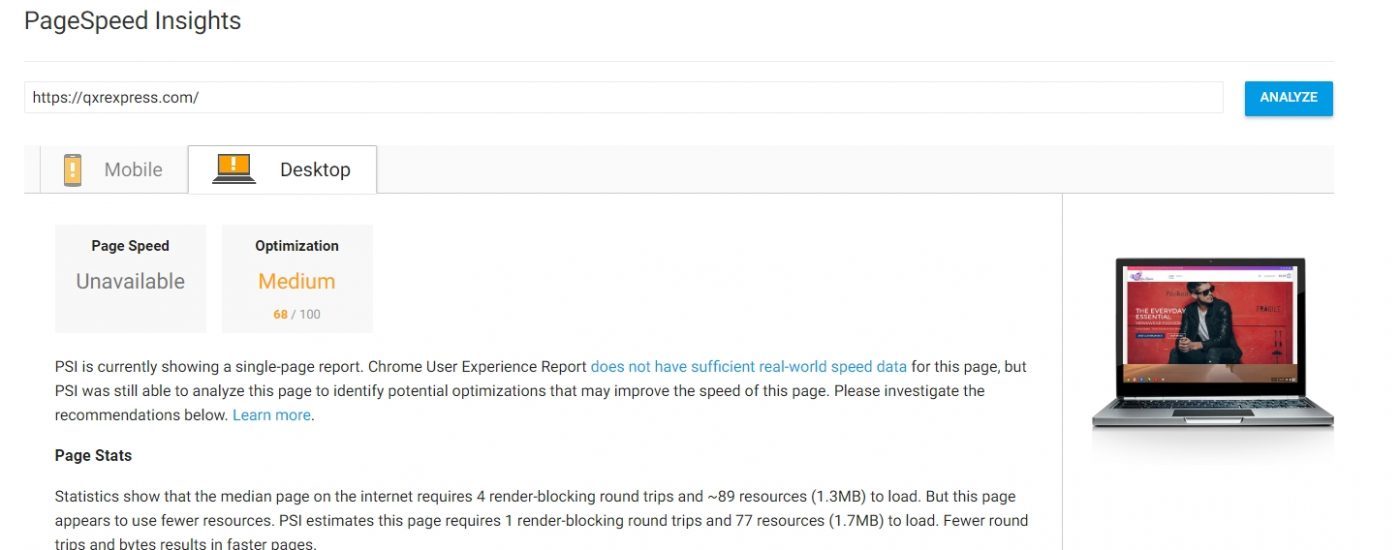
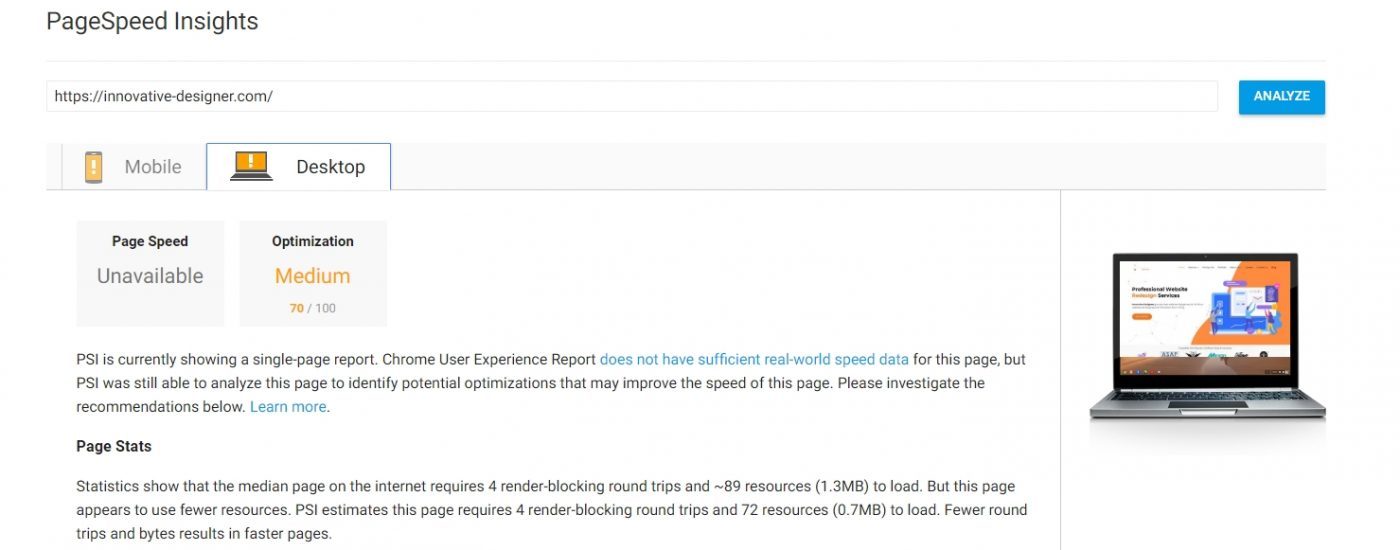
The first and important step in every field of programming or life is that you need to analyze the current status of your ongoing conditions. So we are going to analyze our website’s test and checking them what are their score without optimization.
INNOVATIVE: 70
QXR EXPRESS: 68
KING REMODELING: 71
2 – Understanding the [Optimization Suggestions] in Google Speed Insights.
After testing your WordPress website on Google speed insights(GSI), we are going to go through each optimization suggestions and how to make them best for Google and page speed.
2.1 – Optimize Images:
Images play important role in our website’s but non-optimized images are bad for a website speed. The first step you need to download the optimize images from google speed insights optimized version, you can see this type of link in once you do the optimization check. [2.1 Screenshot Below]

But Google only optimize the current size of images and they are not compressing to the best version and sometimes the web page speed becomes slow.
For Example, if you are using .PNG images, the png images are large in size if you download it from Shutterstock and its normal size is 1mb and if the post or web page contains more than 10 images it will become 10mb and just think how long it will take to load? Don’t worry here is the solution.
The solution for big size images without losing a quality:
- Download & install the Adobe Photoshop any version (Latest is better).
- Open your desired image in adobe photoshop.
- Click on top left menu File.
File > Export > Save for Web Legacy.
in older version File > Save for Web Legacy.
or press [Alt + Shift + Ctrl + S ] at one time. - Select the preset from the right top [JPEG Medium].
Check the quality of your image if it is losing quality then increase quality from 30 to 45.
then save the image. [Check Below Screenshots for a tutorial].


2.2 – Minify HTML,CSS & Javascript:
Ok So we have optimized the images now we are going to combine + minify the code that we have written. This is the techie part but you don’t need to worry about it if your code is written by best web agency then it’s easy to compile everything with just installing plugin, if not then you need to wait for our next tutorial and try to fix the code first and bypass the theme files by enqueuing them in header.php. Well let’s get into the point the steps you need to do:
- Install the plugin – Wp Fastest Cache.
- Activate it.
- Also, install the premium version. and activate it.
- Go to Plugin settings and check mark all the fields leaving behind the Google Fonts Field(because it slows down Server Speed so keep it open to load it separately).
- Then go to delete cache tab in wp fastest cache settings and click on button [Delete Cache and Minified CSS/JS].
- That’s it we are done!.
HERE ARE THE RESULTS AFTER DOING OPTIMIZATION
SUMMING UP:
Today we have tested 3 different website’s and also optimized them with a plugin and Google speed insights, in the next tutorial I will be covering the theme core files and tell you how to do deep optimization in WordPress. As you can see some websites are in mobile still below 80 and while on the desktop it’s above 85 ~ 90, this is because we are viewing the website’s from different devices and we show code in a different way for mobile users and they see less content instead of desktop version. I will cover all the things in core optimization and update you here in a post or via email.
Wish you the best of luck!
#innovative_designers